آموزش طراحی قالب تک صفحه ای | ساخت Landing Page
250,000 تومان
در این دوره آموزشی شما یاد میگیرید که با استفاده از html,css,javascript یک لندیگ پیج یا قالب تک صفحه ای رو به صورت کاملا ریسپانسیو طراحی و کد نویسی کنید.
در این آموزش برای ریسپانسیو سازی سایت از css استفاده میکنیم
لازم به ذکر است که پیشنیاز برای این دوره آشنایی مقدماتی با html,css,javascript است
آموزش طراحی قالب تک صفحه ای | ساخت Landing Page

آموزش طراحی قالب تک صفحه ای -امروزه سایت های تک صفحه ای از جذابیت خاصی برخوردار هستند زیرا بدون نیاز به اینکه بین صفحات مختلف یک سایت جابه جا شوید می توانید همه
اطلاعات مورد نیاز را در یک صفحه مشاهده کنید و تنها با کلیک روی منو به بخش های مربوطه بروید. اگر به عنوان یک طراح سایت تصمیم دارید که با طراحی این نوع صفحات آشنا شوید پس ما را در
این دوره همراهی کنید.
در این دوره آموزشی یاد میگیریم که چگونه با استفاده از html,css,javascript یک قالب تک صفحه ای یا لندینگ پیج طراحی کنیم
در این آموزش از صفر تا صد یک قالب تک صفحه ای زیبا و کاملا ریسپانسیو طراحی می کنیم
نکته قابل توجه این است که در این آموزش برای ریسپانسیو سازی قالب از css استفاده شده است و شما یاد میگیرید که چگونه بدون استفاده از بوت استرپ و … با استفاده از css قالب را به صورت کاملا ریسپانسیو طراحی کنید
پیشنیازهای این دوره آشنایی مقدماتی با html,css,javascript می باشد فقط در حد مقدماتی شما باید با html,css,javascript آشنایی داشته باشید
بعد از گذراندن این دوره آموزشی شما میتواندید قالب های تک صفحه ای و یا حتی چند صفحه ای را طراجی و کد نویسی کنید به صورت کاملا ریسپانسیو و واکنشگرا
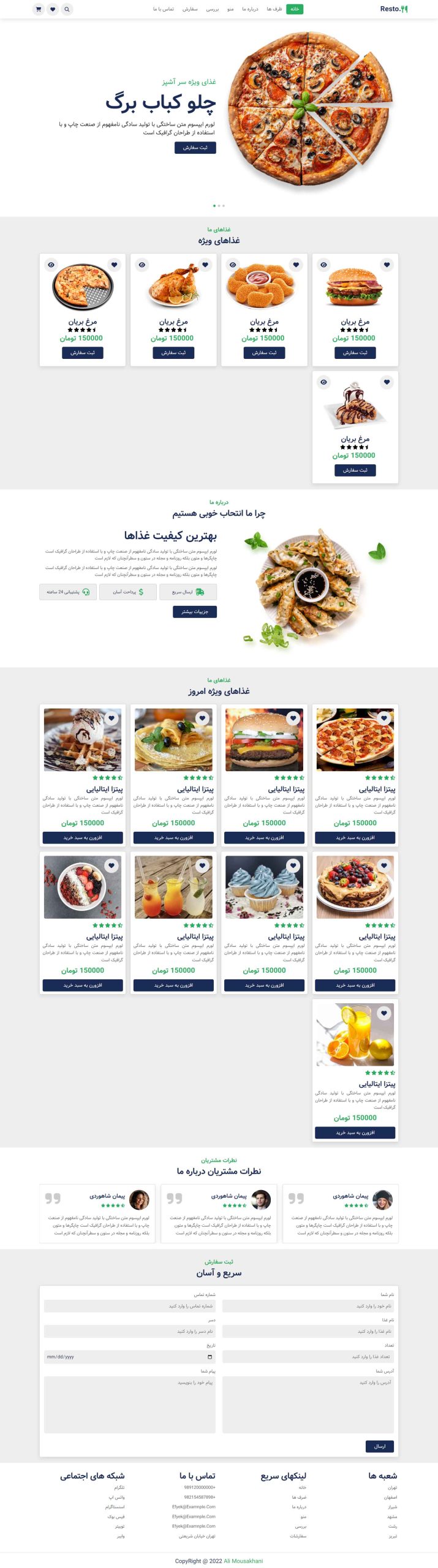
جهت مشاهده قالب تک صفحه ای طراحی شده اینجا کلیک کنید
طراحی قالب، طراحی سایت و برنامه نویسی
معرفی این دوره آموزشی:
مشاهده بخشی از این دوره آموزشی:
آنچه در آموزش طراحی قالب تک صفحه ای | ساخت Landing Page بیان می شود:
- ساخت پوشه و فایلهای پروژه
- کد نویسی header سایت (در 12 قسمت)
- کد نویسی اسلایدر سایت(در 2 قسمت)
- کد نویسی بخش محصولات سایت
- کد نویسی بخش درباره ما
- کد نویسی بخش منوهای ویژه
- کد نویسی بخش نظرات مشتریان
- کد نویسی بخش فرم سفارشات
- کد نویسی بخش فوتر سایت
- داینامیک سازی منو با جاوا اسکریپت
- ایجاد یک loader با جاوا اسکریپت
تصویری از قالب طراحی شده

آموزش طراحی سایت فروشگاه اینترنتی بدون نیاز به دانش برنامه نویسی
آمورش ساخت فروشگاه اینترنتی با پرستاشاپ prestashop

صفر تا صد طراحی قالب، طراحی سایت و برنامه نویسی، آموزش طراحی قالب، آموزش طراحی قالب تک صفحه ای
| حجم فایل | ۱۶۷۲.۴۴ مگابایت |
|---|---|
| روش خرید | خرید دانلودی |
| زبان | فارسی |
| مدت زمان | ۴۱۲ دقیقه |
| مدرس | علی موسی خانی |












نقد و بررسیها
هنوز بررسیای ثبت نشده است.