آموزش ساخت لندینگ پیج یا صفحه فرود | با html,css,javascript
200,000 تومان
در این دوره آموزشی شما یاد میگیرید که با استفاده از html,css,javascript یک لندیگ پیج یا قالب تک صفحه ای رو به صورت کاملا ریسپانسیو طراحی و کد نویسی کنید.
در این آموزش برای ریسپانسیو سازی سایت از css استفاده میکنیم
لازم به ذکر است که پیشنیاز برای این دوره آشنایی مقدماتی با html,css,javascript است
آموزش ساخت لندینگ پیج یا صفحه فرود | با html,css,javascript

آموزش ساخت لندینگ پیج یا صفحه فرود – امروزه سایت های تک صفحه ای از جذابیت خاصی برخوردار هستند زیرا بدون نیاز به اینکه بین صفحات مختلف یک سایت جابه جا شوید می توانید همه اطلاعات مورد نیاز را در یک صفحه مشاهده کنید و تنها با کلیک روی منو به بخش های مربوطه بروید. اگر به عنوان یک طراح سایت تصمیم دارید که با طراحی این نوع صفحات آشنا شوید پس ما را در این دوره همراهی کنید.
در این دوره آموزشی یاد می گیرید که چطور با استفاده از html, css, javaScript یک قالب تک صفحه ای یا لندینگ پیج طراحی و کدنویسی کنید و با کلیک روی منو ها به راحتی بین بخش های مختلف سایت حرکت کنید. همانطور که گفتیم در این دوره آموزشی یک قالب تک صفحه ای را از صفر تا صد با هم طراحی خواهیم کرد. بنابراین برای مشاهده این دوره نیاز است که شما یک آشنایی مقدماتی با مباحث html, css, javascript داشته باشید.
جهت مشاهده قالب تک صفحه ای طراحی شده اینجا کلیک کنید
در این دوره از css برای ریسپانسیو سازی قالب استفاده می کنیم و بدون استفاده از بوت استرپ یک قالب تک صفحه ای زیبا و کاملا ریسپانسیو را پیاده سازی می کنیم.
پیش نیازهای دوره :
آشنایی با HTML و CSS
– آشنایی مقدماتی با javascript
هدف گذاری دوره :
پس از مشاهده این دوره شما قادر خواهید بود انواع قالب های تک صفحه ای و یا حتی چند صفحه ای را طراحی و کد نویسی کنید.
برای چه کسی مفید است ؟
این آموزش برای علاقه مندان به طراحی قالب سایت مفید است.
ابزارهای مورد نیاز :
ویرایشگر کد VS Code
آموزش ساخت لندینگ پیج، آموزش ساخت صفحه فرود، نحوه ساخت یک لندینگ پیج، آموزش طراحی قالب
ویدیو معرفی این دوره آموزشی:
مشاهده یخشی از این دوره آموزشی:
آنچه در آموزش طراحی قالب تک صفحه ای | ساخت Landing Page بیان می شود:
• کد نویسی header سایت
• کد نویسی بخش home
• کد نویسی بخش درباره ما
• کد نویسی بخش منو
• کد نویسی بخش محصولات
• کد نویسی بخش نظرات مشتریان
• کد نویسی بخش تماس با ما
• کد نویسی بخش بلاگ
•کدنویسی بخش فوتر
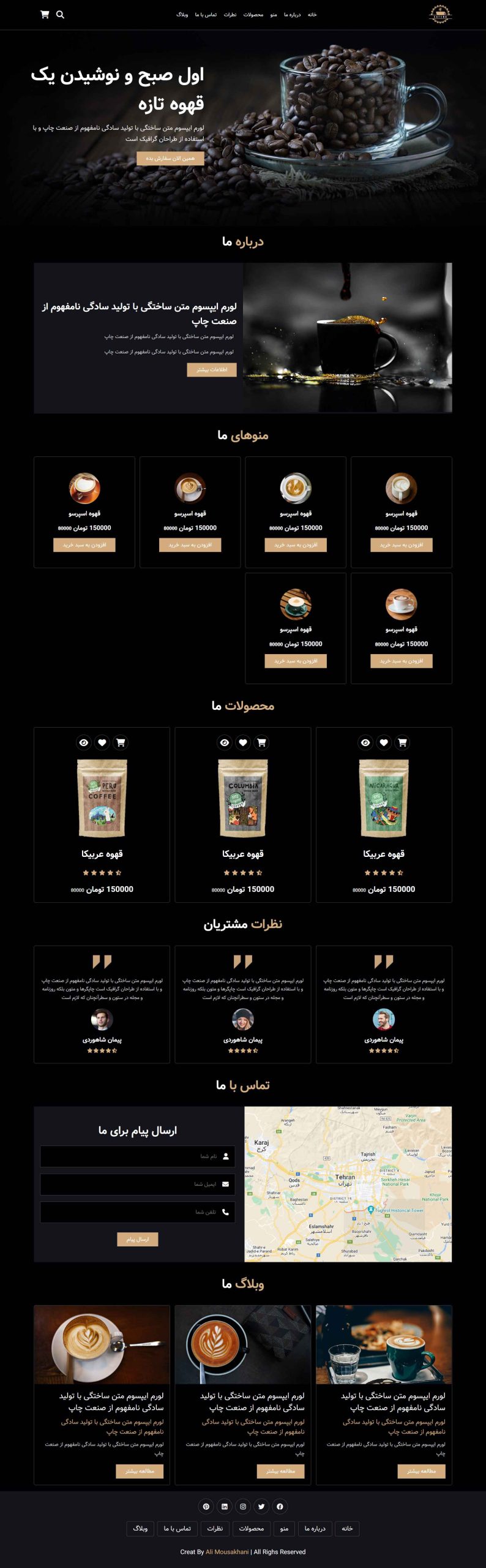
مشاهده تصویر قالب طراحی شده:

آموزش ساخت قالب تک صفحه ای رستوران
آموزش طراحی قالب سایت دیجی کالا با ایلاستریتور
آموزش کامل ساخت فروشگاه اینترنتی با وردپرس
آموزش برنامه نویسی و طراحی سایت
آموزش ساخت فروشگاه اینترنتی با پرستاشاپ
آموزش ساخت لندینگ پیج، آموزش ساخت صفحه فرود، نحوه ساخت یک لندینگ پیج، آموزش طراحی قالب
| حجم فایل | ۱۰۸۰.۸۴ مگابایت |
|---|---|
| روش خرید | خرید دانلودی |
| زبان | فارسی |
| مدت زمان | ۲۷۹ دقیقه |
| مدرس | علی موسی خانی |












نقد و بررسیها
هنوز بررسیای ثبت نشده است.